搭建博客(速通版)
由于本人之前学习前端时已经配置过了node相关环境,因此本次搭建异常顺利,参考链接:http://t.csdn.cn/OVpth
接下来我将提到文章中的一些注意要点。
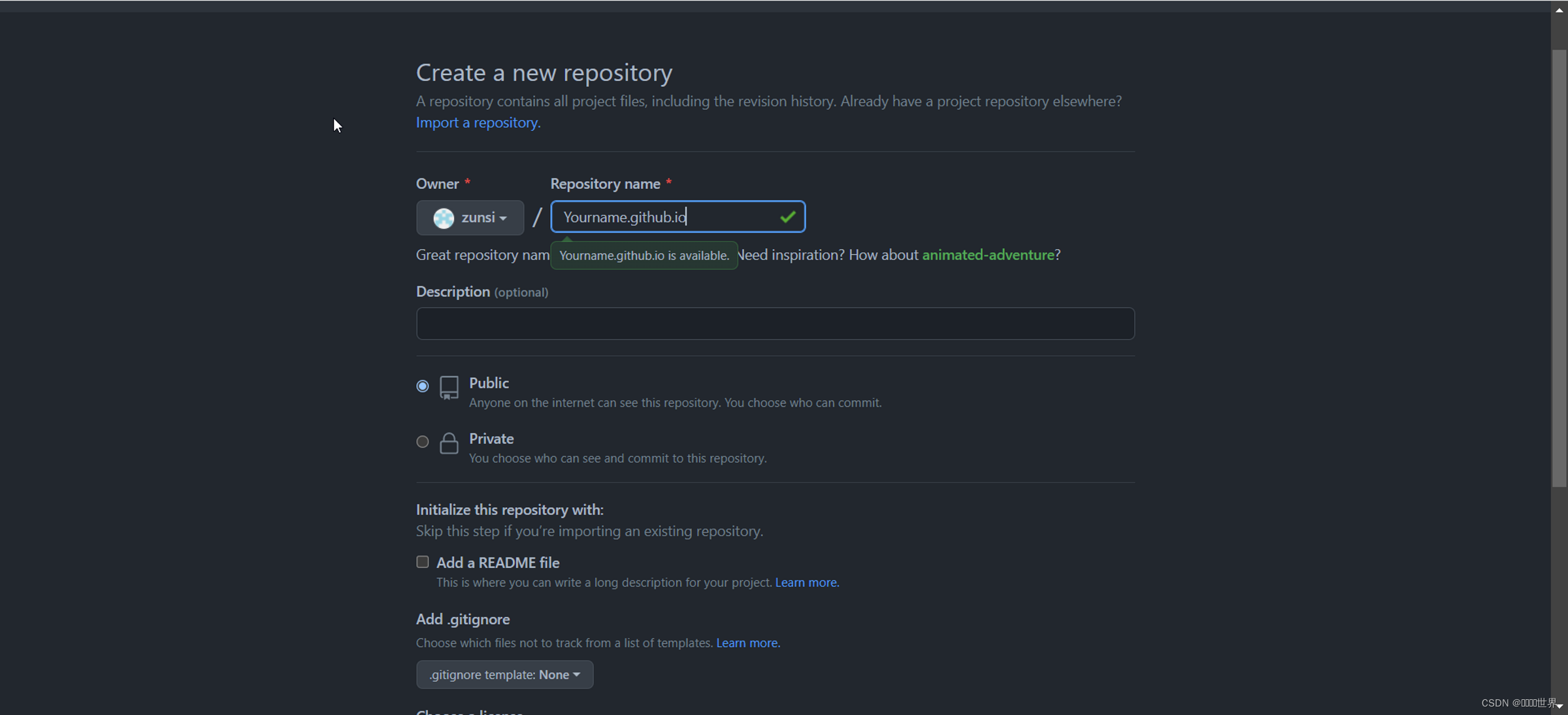
一.关于Github Page
创建 Yourname.github.io 仓库
填写仓库名的格式:Yourname.github.io。
Yourname 需要和 xxx.github.com 保持一致,否则访问地址会是:https://tom.github.com/tom.github.io ,无法通过 Yourname.github.io 域名记性访问。
例如: github网址:tom.github.com ,那么新建的仓库名是:tom.github.io。

进入 setting 下的 pages 选项
在github pages页面,source 选择Deploy from a branch,Branch 根据仓库的分支名来确定,这里是main 的 / 根目录下。

二.配置 Hexo
安装Hexo
全局安装(小白推荐,cmd中可直接使用hexo init)
1 | |
局部安装
1 | |
依赖配置
新建hexo文件夹,并将其放到博客目录里,即让其成为你的xxx.github.io文件夹的一级子文件夹
执行以下命令:
1 | |
查看Hexo服务
1 | |
server启动正常即说明搭建成功。
三.配置Fluid 主题
安装Fluid
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml 内容复制进去。
具体内容可见参考链接。
修改基础配置
在 hexo 目录下找到并修改 _config.yml 文件:
1 | |
四.尝试hexo基本操作
尝试新建博客中的 关于 页面
在hexo 目录下执行:
1 | |
建成功后,编辑博客目录下 /source/about/index.md,这里添加 layout 属性。
1 | |
发布(deploy)
修改 hexo 目录下的_config.yml 文件:
1 | |
安装发布插件:
1 | |
在 hexo 目录下 ,CMD中输入
1 | |
过程中会提示你输入账号名和密码,Username是你的Github账号名称,而不是邮箱;Password就是你的Github的密码。
此时 在浏览器中输入 Yourname.github.io 即可访问创建好的站点了。
尝试新建文章,在 hexo 目录下执行:
1 | |
会在 /source/_posts 中新建一个以 my-article-title.md 为名字的markdown文件,编辑这个文件之后再一次部署,过几分钟就可以看到博客的更新了。
部署命令:
1 | |